

Verified checksum of previously downloaded file
#GIFSICLE POSTINSTALL INSTALL#
> install /Users/Ben/Documents/CodingProjects/test/node_modules/phantomjs-prebuiltĭownload already available at /var/folders/14/ydjlpdrn2xj48h5wg_fkb27c0000gn/T/phantomjs/phantomjs-2.1.1-macosx.zip getaddrinfo ENOENT gifsicle pre-build test failed i compiling from source × Error: Command failed: C:\WINDOWS\system32\cmd. I'm not sure if the lack of CSS is normal behavior. gifsicle4.0.1 postinstall D:\DaiMa\MyVue\trevel odemodules\gifsicle node lib/install.js. Success: "/Users/Ben/Documents/CodingProjects/test/node_modules/fsevents/lib/binding/Release/node-v48-darwin-圆4/fse.node" is installed via remote Hi there Running ddev npm install resulted in the following error and the theme doesn't load any CSS. > node-pre-gyp install -fallback-to-build > install /Users/Ben/Documents/CodingProjects/test/node_modules/fsevents Invoke angular-ui-router:controller:/usr/local/lib/node_modules/generator-angular-ui-router/app/index.js For more commands, please refer to the Gifsicle Manual. Fully restore the functionality of Gifsicle 1.92 Supports input and output of multiple GIFs Supports multiple commands Small (Gzip150KB) no dependencies Demo Basic usage. Invoke angular-ui-router:main:/usr/local/lib/node_modules/generator-angular-ui-router/app/index.js Run Gifsicle in your browser to compress, crop, frame, resize, and more on GIFs. Several security bug fixes with malicious GIFs. Remove an assertion failure possible with ‘ -conserve-memory ’ + ‘ -colors ’ + ‘ -careful ’.

Add ‘ -lossy ’ option from Kornel Lipiski. Invoke angular-ui-router:common:/usr/local/lib/node_modules/generator-angular-ui-router/app/index.js Fix security bug on certain resize operations with ‘ -resize-methodbox ’. Which modules would you like to include? angular-resource.js, angular-cookies.js, angular-sanitize.js, angular-ui-router.jsĬreate app/images/glyphicons-halflings.pngĬreate app/images/glyphicons-halflings-white.png Would you like to use the SCSS version of Twitter Bootstrap with the Compass CSS Authoring Framework? No gifsicle3.0.3 postinstall C:UserstehMiDesktopportableDEVProjectsbasicnodemodulesgifsicle > node lib/install.js v gifsicle pre-build test. Would you like to include Twitter Bootstrap? Yes Would you like to use Sass with the Compass CSS Authoring Framework? No
#GIFSICLE POSTINSTALL UPDATE#
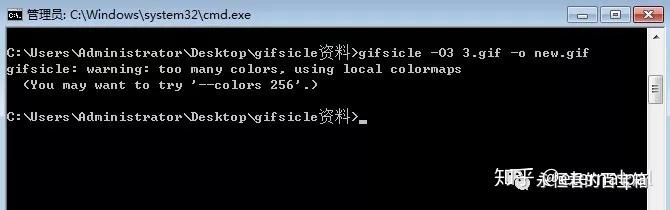
If you are using the graceful-fs module, please update it to a more recent version. Use options like -delay, -loopcount, and -optimize to tune your animations see their descriptions for more details. (node:51907) fs: re-evaluating native module sources is not supported. npm WARN optional SKIPPING OPTIONAL DEPENDENCY: gifsicle4.0.1 (nodemodules\gifsicle): npm WARN optional SKIPPING OPTIONAL DEPENDENCY: gifsicle4.0.1 postinstall: node lib/install.js npm WARN optional SKIPPING OPTIONAL DEPENDENCY: Exit status 1 npm WARN optional SKIPPING OPTIONAL DEPENDENCY: optipng-bin6.0. The simplest way to create an animation is to give more than one input file, which gifsicle will combine to create a ''flipbook'' animation: gifsicle pic1.gif pic2.gif pic3.gif > animation.gif.


 0 kommentar(er)
0 kommentar(er)
